

안녕하세요. 청년 IT 프로보노 쿠킷 1기의 윤민입니다. 가끔 블로그 탐방을 하다보면 그 블로그가 다루고 있는 주제와 특징에 맞는 스킨이나 대문을 쓰고 있는 블로그들은 더 눈에 뜨이죠? 또는 블로그 스킨을 고를 때 맘에 드는 게 없으면 망설여지곤 합니다. 이러한 여러분들을 위하여 쿠킷이 손수 한땀한땀 제작한 스킨을 공개하고자 합니다!
저희는 특별히 티스토리 블로그용 스킨과 대문 이미지를 만들어 보았습니다. 어떤 한 단체에 맞추기 보다는 Blue, Green의 컬러와 컨셉에 맞추어 여러 단체나 기관에 광범위하게 사용가능할만한 디자인에 중점을 두고 스킨을 제작해 보았답니다. 그러면 이 스킨을 블로그에 적용시키는 방법 차근차근 알아볼까요?
1. 먼저 아이티캐너스 홈페이지에서 소스공개를 통해 다운받을 수 있어요.
2. 다운을 받으시고 압축 해제까지 완료 하셨나요?
이제 스킨을 적용시킬 티스토리 블로그에 가셔서 로그인 후 기본적인 세팅을 하시면 됩니다.

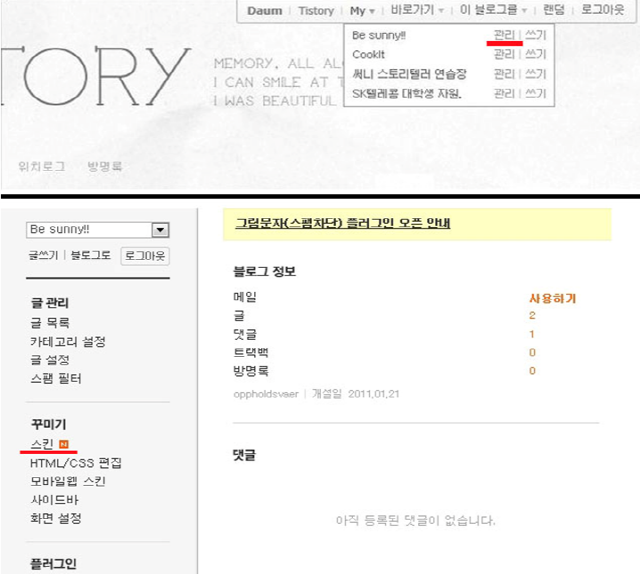
3. 블로그 상단의 My항목에서 적용시키고자 하는 블로그의 관리에 들어가 왼쪽 메뉴바의 스킨을 클릭!

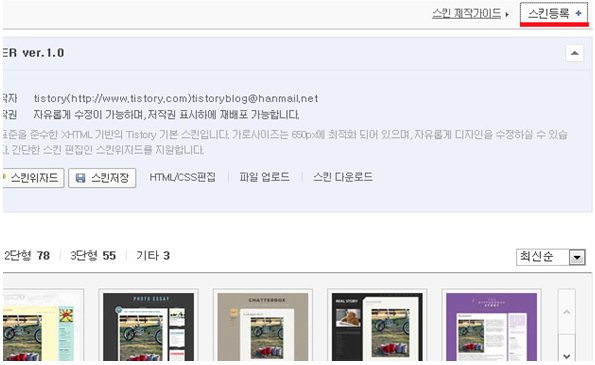
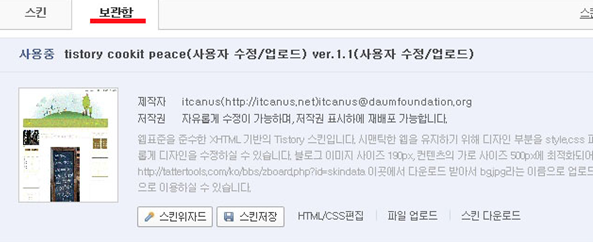
4. 스킨을 클릭하면 위와 같은 창이 표시 되는데요. 여기서 이제 오른쪽의 스킨 등록으로 들어갑니다.

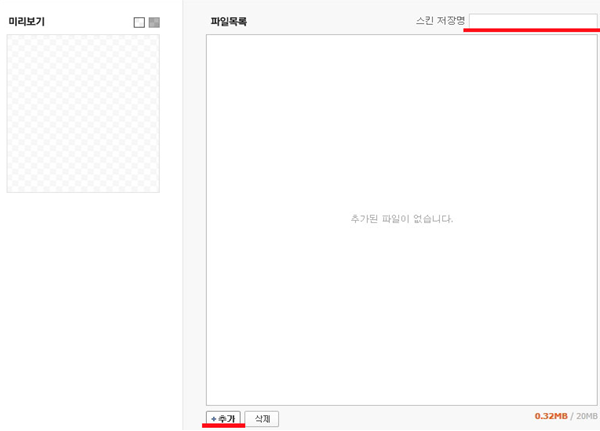
5. 스킨저장명은 원하는 이름으로 지정해주세요. 다음은 이제 다운로드 받은 스킨을 추가할 차례입니다!!

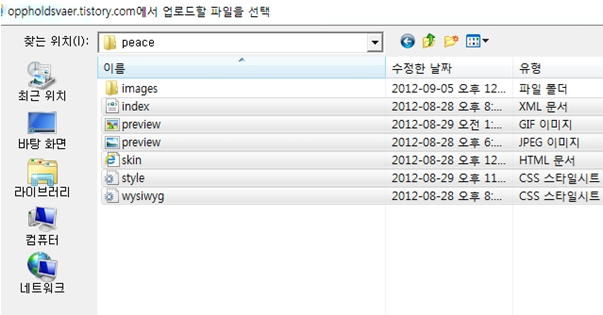
6. 다운 받은 스킨 파일을 열어보면 xml 문서, gif 이미지, jpeg 이미지, html 문서, 그리고 css 시트파일 2개, 이렇게 총 6개 파일이 있는데요. 모두 선택하신후에 ‘열기’를 눌러주세요.

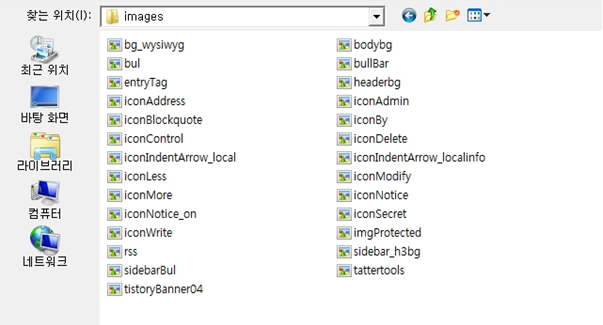
7. 자 다시 한번 더!! 추가를 클릭하여 images 폴더에 있는 이미지들도 모두 선택하고 열기를 눌러주세요.

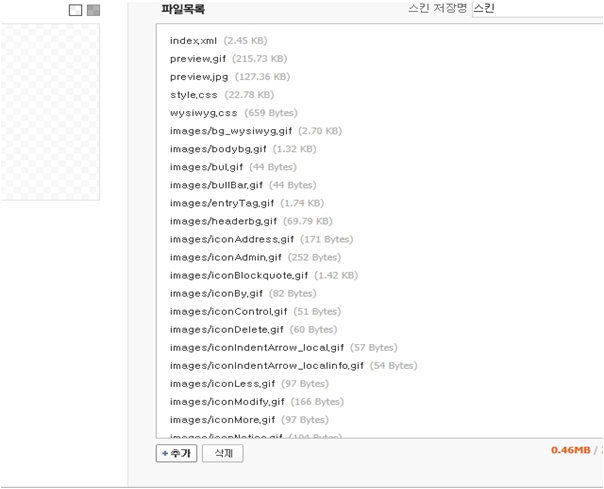
8. 파일을 모두 클릭하여 로드됐다면 파일 목록에 선택한 파일리스트가 쫙 보이게 됩니다.
위의 화면과 같이 보이면 저장을 누른 후 이전의 3단계처럼 스킨에 다시 들어가보시기 바랍니다.

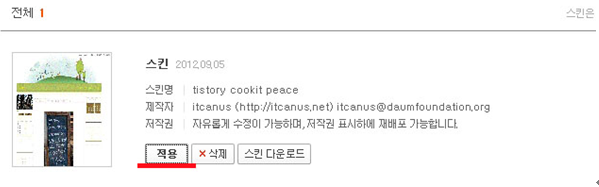
9. 이제 보관함을 보시면 아마 등록한 새로운 스킨이 보이실 겁니다.

이제 적용을 클릭하고 블로그로 돌아가서 스킨을 확인해볼까요?

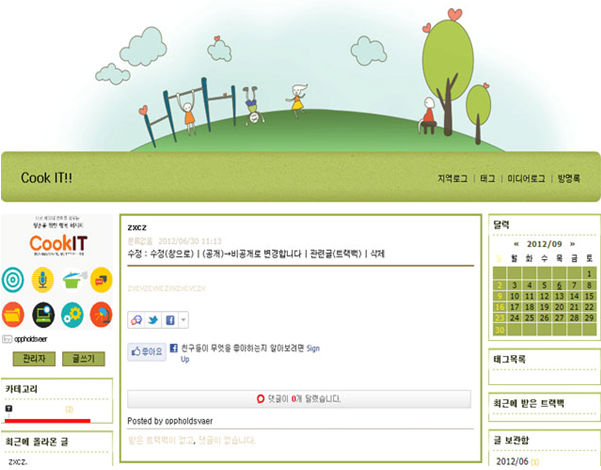
10. 짜잔~! 깔끔하게 적용! 상큼한 스킨, 마음에 드시나요?^^
앗, 그런데 왼쪽의 카테고리 목록 아래의 텍스트가 보이지 않으시나요?
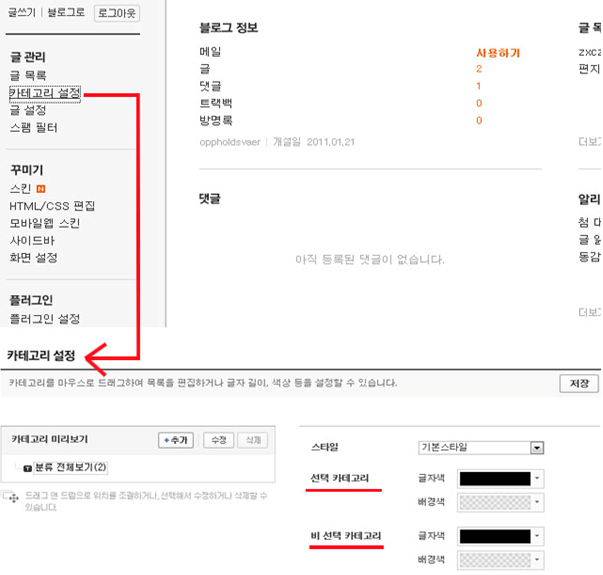
그렇다면 다시 앞서 1단계 처럼 관리에 들어가 보시기 바랍니다.

11. 카테고리 설정에 들어가셔서 선택 카테고리와 비 선택 카테고리의 색을 잘 보일 수 있는 색깔로 변경해봅시다. 저는 검은색으로 설정하고 저장버튼을 눌렀어요. 다시 블로그로 돌아가 잘 적용됐는지 확인해보시기 바랍니다.

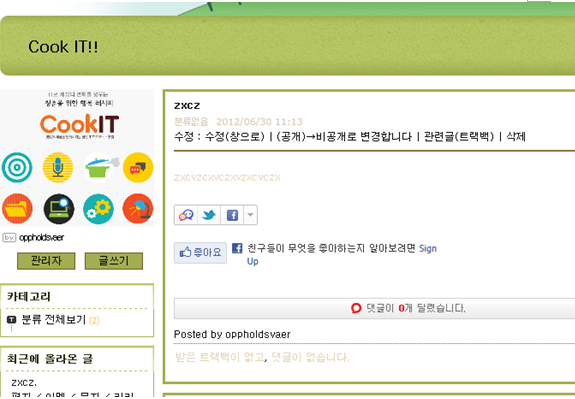
12. 이제 모든 글씨가 제대로 보이네요. 드디어 스킨 적용 완료!
소스형태로 제작된 다른 스킨 패키지의 경우도 이러한 형태로 적용이 가능합니다.
천천히 따라하시다보면 스킨 적용도 어렵지 않습니다^^

관련 자료:
- [CookIT] 티스토리용 블로그 스킨 공개 / ITcanus.net(2012-09-21)
- [CookIT] 우리 단체 로고, 트위터에 간단하게 적용할 수 없을까? / ChangeON.org(2012-07-26)
- [CookIT] 티스토리에 소셜플러그인 달기? 어렵지 않아요! / ChangeON.org(2012-07-13)