

안녕하세요^^ 청년 IT프로보노 쿠킷(CookIT) 1기의 김주리입니다~! 예전에 비해 조금 시들해지기는 했지만, 온라인을 통한 홍보 및 커뮤니케이션에 있어 트위터를 활용하는 비영리 단체와 기업은 여전히 많은 것 같습니다. 트위터에서는 보통 기본 형태로 적용 가능한 스킨을 제공하는데요. 각 단체의 로고나 CI, 전화번호 등이 포함된 스킨을 직접 사용한다면 그 효과는 배가되지 않을 까 합니다. 그래서 오늘 저는 트위터 스킨에 단체의 로고를 넣는 방법과 그 스킨을 트위터에 적용하는 방법을 간단하게 설명 해드리도록 하겠습니다.
# 스킨에 로고 넣기
우선 이미지 편집 프로그램의 실행이 필요합니다. 포토샵(Photoshop)을 사용하시거나, (포토샵이 없을 경우) 지난 콘텐츠에서 소개 해드린 온라인 포토샵 픽슬러(Pixler)를 이용하셔도 됩니다.^^ 이번에는 포토샵 위주로 소개해드리겠습니다.
혹시 스킨으로 따로 사용하고 싶은 이미지가 있으시다면 그 이미지에 로고나 텍스트를 추가하셔도 되고, 이미지를 완전히 새로 작업하는 것도 가능합니다. 여기서는 새로운 이미지 생성 위주로 설명 드려 볼게요^^

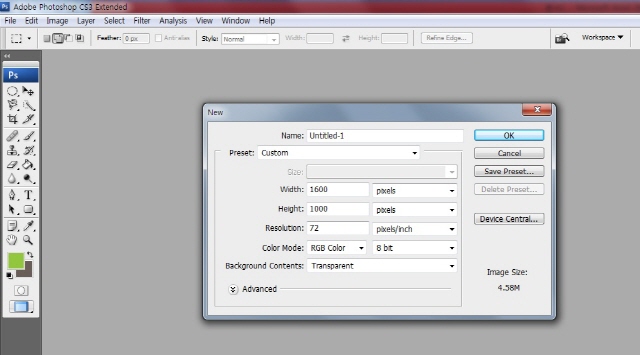
먼저 포토샵을 실행시킨 후 상단 제일 왼쪽에 보이는 탭 [ File -> New ] 버튼을 눌러주세요.
그러면 위와 같은 화면이 보이실 텐데요. 트위터 스킨은 보통 (와이드 형의 요즘 모니터 들을 고려했을 때) 1280*960 사이즈나 1966*960 정도면 적당하다고 합니다.
저는 작업한 모니터가 대형인 관계로 가로 1600 Pixels, 세로는 1000 Pixels로 설정한 후 새로운 창을 만들어 보았습니다.

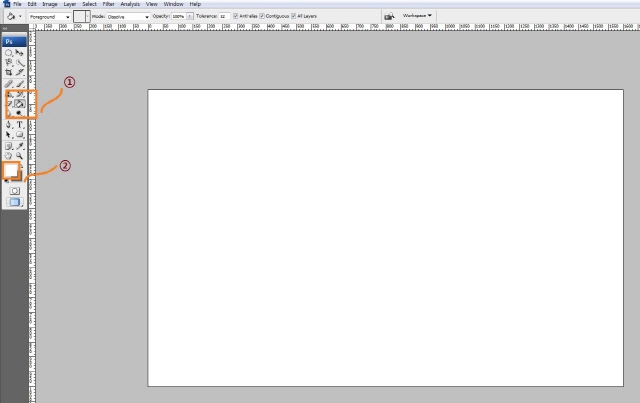
화면에 새로운 창이 생겼다면 왼쪽의 Paint Bucket Tool을 눌러서 원하는 색을 채워주세요.
①번에 보이는 페인트 통 아이콘을 누르신 후, ②번의 네모 박스로 색상을 선택해 창을 눌러주시면 됩니다.
저는 하얀색 배경과 함께 저희 쿠킷(CookIT)의 로고를 골라 보았습니다.
저는 로고만을 넣었지만 텍스트로 다른 정보나 전화번호 등을 넣으셔서 이미지 작업을 하시는 것도 가능합니다^^

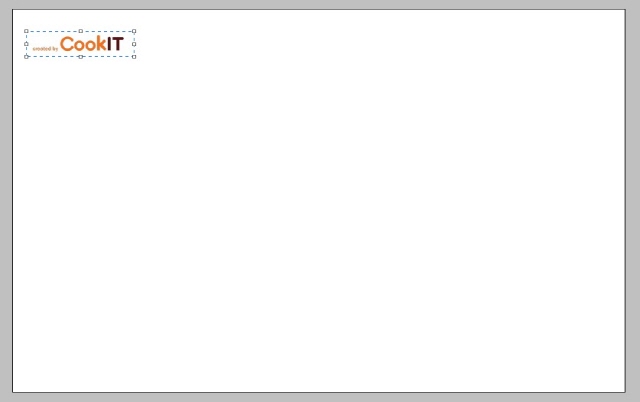
다음으로 사용하고자 하는 로고 파일을 화면 상단의 [ File -> Open ] 버튼으로 찾아서 열어주세요.
그런 후, 미리 만들어 두었던 스킨 배경에 로고를 마우스 왼쪽 버튼을 눌러 끌어다 놓아주기만 하면 된답니다. 참~ 쉽죠잉~? ^^ (저는 스킨 배경과 로고의 배경이 같은 흰색이라 그냥 사용하였지만, 색이 다를 경우에는 배경에 따른 변경이 가능하도록 psd 로고 파일을 사용 하시기 바랍니다.)

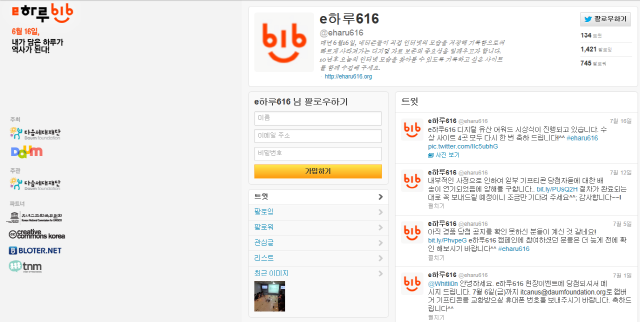
매년 6월 16일에 인터넷의 하루를 기억하는 e하루616 트위터와 같은 경우도 좌측면에 e하루616와 참여 기관들의 로고를 함께 넣었네요. 모니터 해상에 맞춘 이미지 영역에 로고나 관련 텍스트를 삽입한 후 저장해주시기만 하면 스킨 이미지의 편집은 끝이 난답니다^^
# 로고가 들어간 스킨 적용하기
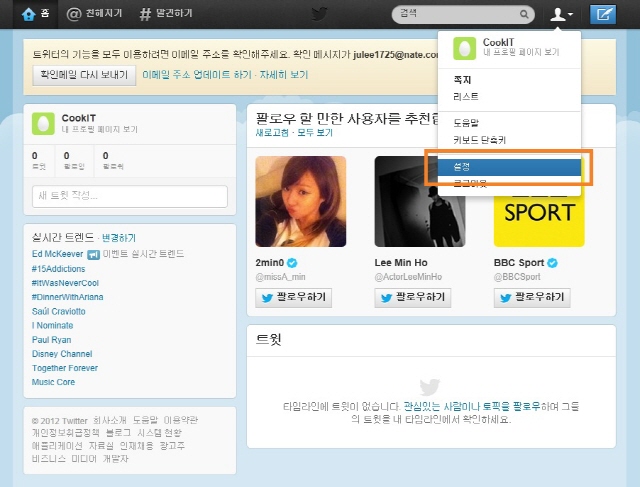
그럼 이제 스킨 이미지를 직접 트위터에 적용해볼까요? 먼저 트위터에 접속하여 로그인을 하신 후, 기본 화면을 띄워보시기 바랍니다.

위와 같은 기본 화면이 보이신다면 오른쪽 위의 아이콘을 눌러 [ 설정 ]을 클릭해주세요.
그런 후 좌측 탭의 [ 계정->디자인 ] 버튼을 눌러주세요

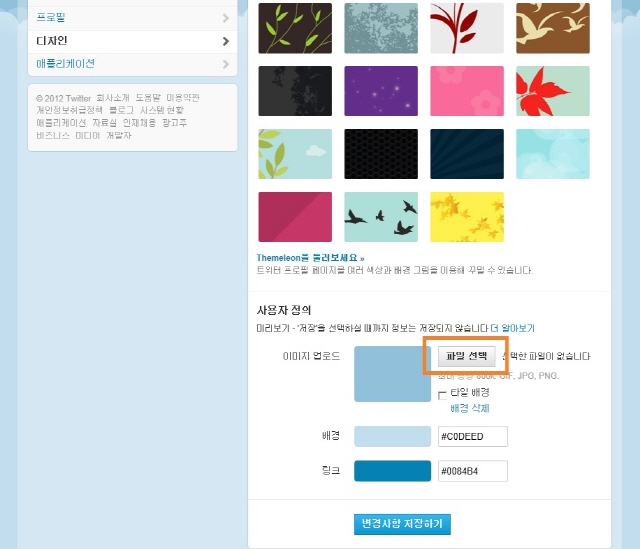
그렇다면 하단에 위와 같은 화면이 나오게 됩니다.
이제 위의 이미지에 주황색 박스로 표시되어 있는 [ 파일선택 ]버튼을 눌러 미리 저장해둔 스킨 파일을 찾아주세요.
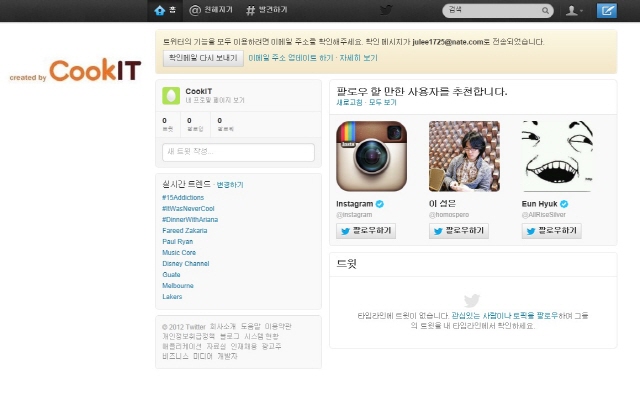
그럼 이제 맨 아래의 [변경사항 저장하기]버튼을 눌러주시면~

짠! 이렇게 바뀌었습니다! 쉽고 간편하죠?^^
스킨은 트위터를 방문자들에게 단체나 기관의 정체성을 효과적으로 전달할 수 있는 방법인데요.
소개해드린 방법들이 단체나 기관의 트위터를 운영에 조금이나마 도움이 되었으면 좋겠습니다.
그럼 모두 굳트윗 하세요! ^-^

관련 자료:
- 포토샵 없이 웹에서 이미지 편집하고 보정하기 / ChangeON.org(2012-07-26)
- [인터넷리더십 8] 트위터, 페이스북 맛보기 / ChangeON.org(2012-05-03)
![[2023 체인지온@공룡] 현장, 연결되는 말들의 장소](https://changeon.s3.ap-northeast-2.amazonaws.com/wp-content/uploads/2024/01/18210211/2023_%EC%B2%B4%EC%9D%B8%EC%A7%80%EC%98%A8%40%EA%B3%B5%EB%A3%A1_%ED%9B%84%EA%B8%B0_%EC%9D%B4%EB%AF%B8%EC%A7%8006%EC%A7%88%EC%9D%98%EC%9D%91%EB%8B%B5.jpg)
![[2022 체인지온@원주영상미디어센터] 내 일에서 나를 찾다: 소프트 스킬편](https://changeon.s3.ap-northeast-2.amazonaws.com/wp-content/uploads/2023/02/15142048/52690219269_ed62c892ff_k.jpg)
![[2022 체인지온@공룡] 공동체와 미디어의 경계 넘기](https://changeon.s3.ap-northeast-2.amazonaws.com/wp-content/uploads/2023/02/15150353/52689473627_a2c329d30f_k.jpg)
![[체인지온@] 2017 체인지온@공룡 후기](https://changeon.s3.ap-northeast-2.amazonaws.com/wp-content/uploads/2017/11/24144136/13-e1511504182487.jpg)
![[체인지온@] 2017 체인지온@GNTECH 강연 영상 및 자료](https://changeon.s3.ap-northeast-2.amazonaws.com/wp-content/uploads/2017/09/28110833/imageDesktop-009.png)