비영리의 콘텐츠와 디자인, 모바일 등에 있어 줄이면 줄일 수록
매력도가 더 높아지는 전문가의 생생한 노하우,
그 1편인 “콘텐츠에서 Less is More”부터 만나 보시죠!
[비영리를 위한 UX 전문가의 인사이트] 시리즈 전체 내용 보기
수년 전부터 IT업계에 ‘UX’란 단어가 굉장히 많이 회자되고 있습니다. UX는 User Experience의 약자로 사용자 경험이라 지칭하는데요. 쉽게 말해서 제품이나 서비스를 고객인 사용자의 입장에서 살펴보며 불편한 부분은 해소하고, 좋은 느낌은 더 강조해서 계속 사용하고 싶은 경험을 제공하겠다는 목적인 것이죠. 그간의 제품과 서비스에서 전혀 고려되지 않았던 것은 아니지만 주로 공급자적 입장에서 결정되었던 것들을 사용하는 사람의 입장에서 되짚어보고 아주 작은 부분까지 세심하게 만들어서 만족스러운 서비스나 제품을 만들겠다는 프레임이죠.

▲ 출처: http://www.slideshare.net/djc1805/what-is-ux-14166125
UX를 고려해서 사용자의 불편을 해결한 사례는 우리 주변에도 참 많습니다. 요즘 버스를 탈 때 쉽게 볼 수 있는 돌출형 버스 번호판이 좋은 예가 될 거 같아요. 여러 대의 버스가 줄지어 도착했을 때 서있는 자리에서 각 버스의 번호를 확인하기 어려웠어요. 길게 늘어선 버스들의 번호를 보기 위해서 왔다갔다하면서 확인해야 했죠.

▲ 출처: http://durl.me/95225v
돌출형 버스 번호판은 문이 열리면 문에 붙어 있는 버스 번호판이 펴지면서 서있는 자리에서도 여러 대의 버스를 쉽게 확인할 수 있게 되어 있어요. 기다리던 버스가 혹여 지나가지는 않았을까 하는 불안감을 갖고 있는 버스 승객에게 편리하게 버스를 확인할 수 있게 해주는 사소하지만 중요한 배려인 것이죠. 이런 작은 배려가 결국 승객의 불편함을 해소하여 만족도를 높여주는 것입니다. 사용자를 위한 이러한 작은 배려들을 눈여겨 본다면 UX는 결코 멀리 있는 것이 아닙니다.
그래서 비영리 단체의 온라인 사이트를 UX의 관점에서 한번 살펴볼까 해요. 비영리 단체가 공급자적 관점에서 온라인을 통해 단체의 활동과 미션을 더 잘 알려주고 싶다면, 사용자에게 좀 더 친근하게 다가가고 만족스러운 사용 경험을 줄 수 있는 방법에 대해 숙지할 필요가 있습니다. 여러 비영리 단체의 온라인 사이트를 보면서 잘 만든 사이트도 많고, 신기하거나 새로 알게 된 정보도 많았지만, 가장 크게 든 생각이 하나 있어요. 그것은 바로…
# 뭔가 많다!!

▲ 출처: http://coinlover.tistory.com/1155
각 사이트마다 해주고 싶은 이야기가 정말 많이 있는 것 같아요. 봐야 할 정보의 압 to the 박! 보면서 ‘아… 이런 활동을 하는 구나. 이런 생각을 하시는구나. 이런 철학을 갖고 계시구나.’ 했지만, 보고 난 뒤 다시 회상했을 때는 너무 많은 정보를 흡수해서인지 뭘 봤는지 잘 기억나지 않았답니다. 우리가 흔히 아는 고사성어인 ‘과유불급’처럼 넘쳐서 모자람보다 못한 상황이 된 건 아닌가 싶었어요.
그래서 우리가 흔히 범하기 쉬운 보여주고 싶은 욕심에 대해서 이야기 해볼까 해요. 전달하고 싶은 이야기가 많다 보면 당연히 많은 이야기를 하고 싶죠. 하지만 이건 마치 교감선생님의 조회 훈화말씀과 같이 내용은 기억나지 않고 단지 “길었다..”로 기억되는 건 아닐까 싶어요.
그래서 욕심을 줄이는, 나아가서는 사용자가 좀 더 집중하고 관심 갖게 만드는 방법에 대해서 이야기 해볼까 합니다.
효과적으로 메시지를 전달하면서 사용자가 집중할 수 있게 하는 “Less Is MORE!”를 기억 하며…
# 콘텐츠에서의 “Less is More“
콘텐츠에서 욕심을 줄이는 건 생각보다 쉽지 않아요. 단체에서 사이트를 만들 때는 공급자적인 입장에서 전달하고 싶은 이야기들이 참 많거든요. 이것도 알려줘야 하고, 저것도 알려줘야 하고, 이게 빠지면 뭔가 모자르고…뭐 이러다 보면 한도 끝도 없이 많은 정보를 넣게 되죠.
그런데 정작 사이트에 방문하는 사용자가 우리가 전달하고 싶은 이야기를 다 볼까요? 그것도 관심을 가지고..사용자의 입장에서 콘텐츠를 선별하고 이야기를 풀어가는 과정이 필요해요.
우선, 사용자가 사이트에 들어오자마자 뭐하는 곳인지 알 수 있게 해주세요.

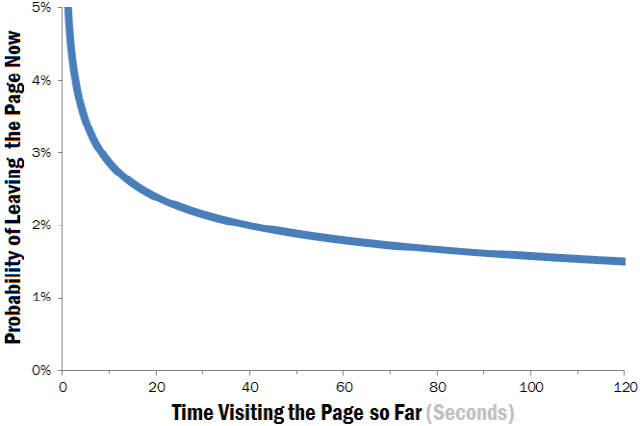
▲ 출처: http://www.nngroup.com/articles/how-long-do-users-stay-on-web-pages/
Neilson Norman Group에서 조사한 결과가 있습니다. 보통의 사용자는 평균 하나의 웹사이트에서 10~20초 정도 머무른다고 해요. 그래프를 보면 초기에 머무르는 시간은 매우 중요하며, 방문한 초기 20초 내에 계속 머무를 것인지 여부가 결정된다고 볼 수 있어요.
다시 말해 우리가 알려주고자 하는 정보나 메시지를 잘 전달하기 위해서는 10~20초의 시간 안에 이 사이트가 무엇을 하는 사이트이며, 어떤 내용을 중점적으로 전달하려 하는 지를 사용자가 간략하게나마 파악할 수 있어야 한다는 말이죠. 좀 더 머무를지를 결정하는 시간이 매우 짧다는 것은, 사이트를 좀 더 볼지에 대한 여부를 핵심 메시지를 빠르게 파악하는 과정에서 결정한다고 볼 수 있습니다. 때문에 들어오자마자 어떤 이야기를 하는 사이트인지를 쉽고 빠르게 파악할 수 있게 해줘야 하죠.
서비스를 만들다 보면 “Don’t Make me Think”란 말을 심심치 않게 접할 수 있는데요. 사용자를 고민하지 않게 하는 것이 좋은 UX를 만든다라는 맥락입니다. 사이트를 보면서 “뭐 하는 곳이지?, 무슨 말이지?, 어디서부터 써야 하는 거지?’”등의 생각을 갖게 하는 것은 사용자를 바로 이탈하게 하는 지름길이 될 수 있어요.
종종 하나의 페이지에 너무 많은 이야기와 기능들이 가득차 있는 것을 볼 수 있는데요. 어떻게 얻은 알토란 같은 영역인데 허투루 쓰고 싶지 않다는 마음은 이해가 가지만, 채워야 한다는 욕심으로 인해 서비스는 복잡해지고, 디자인은 혼란스러워지면서, 결국 사용자는 좀 더 많은 생각을 할 수 밖에 없는 악순환이 되는 것이죠.

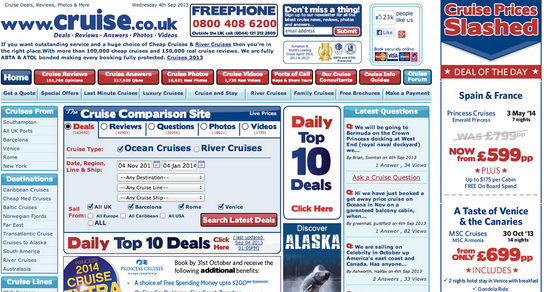
▲ 출처: http://www.cruise.co.uk/
위의 사이트를 한번 살펴볼까요? 영국의 한 크루즈 관광 회사의 예전 사이트인데, 들어와서 무엇부터 봐야 할지 감이 오지 않죠? 너무 많은 정보와 텍스트들이 쌓여있어서 확인하는데 처음 시선을 어디에 두고 어떻게 사용 해야 할지 막막한 느낌이에요. 사이트를 처음 접하는 사용자를 생각한다면 아래와 같이 한 번 곰곰이 생각해 보시죠.
“우리 사이트에 들어온 사용자들에게 가장 먼저 보여줄 것은 무엇인가?”
비영리단체 자체에 대해서 알려주고 싶다면 그것만 잘 보이게 해주세요. 기부를 강화하고 싶다면 기부에 집중할 수 있게 하고, 활동 내역을 잘 알려주고 싶다면 내역에만 집중하셔야 합니다. 따라서 자연스럽게 사용자는 사이트가 어떤 곳인지를 쉽고 빠르게 알 수 있을 것입니다.
뒤이은 디자인편에서도 정리하겠지만, 사람들이 사이트에 들어와서 처음 시선을 잡고 시작하는 곳을 ‘Epi Center’라고 합니다. 진앙지라는 의미인데요. 이 지점을 시작으로 사람의 시선이 뻗어나가고, 일련의 사이트 탐색의 흐름을 만들게 되므로 처음이 매우 중요한 것이죠. 그 Epi Center에 가장 보여주고 싶은 요소가 배치되는 시나리오가 실로 ‘Best’입니다.
그리고 방문한 사람들이 궁금해 하고 보고 싶어 할 정보를 선별해야 합니다.
연애를 한다고 가정해보면 쉽게 이해가 될 수 있을 것 같은데요. 상대방이 내가 듣고 싶은 말보다는 그가 하고 싶은 말만 한다면 그 사람과 이야기 하고 싶다는 생각은 그다지 들지 않을 겁니다. 관심 없는 이야기는 상대방을 보고하는 독백과 다를 바 없죠.

▲ 출처: http://movie.daum.net/moviedetail/moviedetailMain.do?movieId=80850
서비스에 빗대어 본다면, “우리가 알려주려 하는 것들이 정작 사용자는 관심 없는 것은 아닐까?”를 생각해보세요. 의미 있는 콘텐츠만 보여준다는 이야기는 사용자에게 관심이 갈 만한, 의미가 있을 만한 것들을 선별해서 좀 더 관심을 가질 수 있게 하는 것이죠. 디자인적 요소도 중요하지만, 무엇보다도 사이트에 담겨있는 내용이 사용자들에게 의미 있을 수 있어야 합니다.
많은 비영리 단체의 서비스를 보게 되면 단체에 대한 소개와 철학에 너무 집중하는 것 같아요. 조직의 철학에 관심을 가질만한 사용자가 몇이나 있을까요? 그보다 중요한 것은 이 단체는 어떤 활동을 했는지, 어떤 소식들이 있는지를 더 궁금해 할 것입니다. 소식들을 보다보면 단체의 철학이나 생각을 자연스레 유추할 수 있고 궁금증도 생길 수 있겠지요. 사용자에게 의미있는 것들이 많을 때 당연히 다시 방문하는 사용자는 많아질 것이고 그들이 머무르며 여러 이야기를 둘러보는 시간도 늘어날 것입니다.
의미있는 콘텐츠를 구성하기 위해서는 (앞서 말씀드렸던) 전달하고자 하는 핵심 메시지를 중심으로 마치 옆에 앉은 사람에게 설명했을 때를 상상하면서 콘텐츠를 구성해보면 우선 순위가 잡힐 것입니다. 콘텐츠를 선별하는 것이 쉽지 않다면, 혹은 무엇을 궁금해하는지 알고 싶다면 서비스를 쓰게 될 사람들에게 물어보는 것이 가장 좋습니다. 사용자에게 묻는 것이 100% 정답은 아니지만, 관심의 우선순위와 정보를 묶는 단위 등을 확인하는 데 유의미한 결과를 얻을 수 있답니다. 사용자를 만나는 것이 쉽지 않다면 주변에 몇몇 친구나 지인들에게 여러분이 생각하고 있는 콘텐츠를 보여주고 조합해보게 하셔도 좋습니다.
UX에서는 카드 소팅(Card Sorting)이나 어피니티 다이어그램(Afiinity Diagram) 같은 방법으로 메뉴 구성을 잡아볼 수 있는데요. 사람들의 생각을 통해서 관심 가질 수 있는 것들을 추려내고, 메뉴가 되었을 때 묶을 수 있는 것들을 생각할 수 있죠
(참고: http://uxtlab.tistory.com/entry/Method-Card-Sorting)

▲ 출처: http://www.steptwo.com.au/columntwo/card-sorting-beauty-shots/
정보의 우선순위와 그룹이 선별되면, 그 순서에 따라 정보를 탐색하는 흐름을 만들 수 있습니다. 그러면 자연스럽게 Epi Center를 기준으로 우선순위의 콘텐츠를 볼 수 있는 흐름을 구성할 수 있습니다.
자! 다시 한 번 정리해 드리겠습니다.
콘텐츠에서 욕심을 줄이는 건 결국 한 번에 너무 많은 정보를 두서 없이 전달하려고 하기 보다는,
– 전달하고자 하는 핵심을 기준으로
– 관심을 가질만한 콘텐츠를 선별하여
– 쉽게 파악할 수 있는 흐름으로 순서를 만들어서
사이트를 방문하고 있는 동안 빠르고 용이하게 정보를 탐색할 수 있게 해준다로 마무리 할 수 있겠습니다.
다음 편에서는 콘텐츠를 시각적으로 보여주는 디자인과 배치를 ‘다이어트’하는 법을 알려드리겠습니다.
많이 기대해주시고 먼저 소개된 시리즈인 <비영리를 위한 메일 전문가의 인사이트> 시리즈와
<비영리를 위한 콘텐츠 전문가의 인사이트>도 함께 참고 해보시기 바랍니다.^^



![[비영리를 위한 UX 전문가의 인사이트] 4부 – 모바일에서 Less is More](https://changeon.s3.ap-northeast-2.amazonaws.com/wp-content/uploads/2016/10/04091421/UX_4%E1%84%87%E1%85%AE_1.jpg)
![[비영리를 위한 UX 전문가의 인사이트] 3부 – 사용성에서 Less is More](https://changeon.s3.ap-northeast-2.amazonaws.com/wp-content/uploads/2016/10/04091412/UX_%EC%82%AC%EC%9A%A9%EC%84%B1_3.png)
![[비영리를 위한 UX 전문가의 인사이트] 2부 – 디자인에서 Less is More](https://changeon.s3.ap-northeast-2.amazonaws.com/wp-content/uploads/2016/10/04091409/%EB%94%94%EC%9E%90%EC%9D%B8_Less-is-more_2.png)